Introduction
JavaScript, as a dynamic and ever-evolving programming language, continues to introduce new features and enhancements to cater to the needs of developers. Among its most recent additions is the Object.groupBy method, is a powerful and versatile tool that is still in its experimental phase. Although not yet universally supported across all web browsers, the Object.groupBy method provides a highly convenient means of grouping elements within an iterable based on a user-defined callback function. In this comprehensive article, we will explore the ins and outs of the Object.groupBy method, discussing its practical applications, compatibility with various browsers, and illustrating its usage through real-world examples.

What is Object.groupBy?
The Object.groupBy static method groups the elements of a given iterable according to the string values returned by a provided callback function. The returned object has separate properties for each group, containing arrays with the elements in the group.
Syntax
Object.groupBy(items, callbackFn)
items: An iterable (such as an Array) whose elements will be grouped.
callbackFn: A function to execute for each element in the iterable. It should return a value that can get coerced into a property key (string or symbol) indicating the group of the current element.
Return value
The method returns a null-prototype object with properties for all groups, each assigned to an array containing the elements of the associated group.
Usage examples
Grouping by type: Grouping students by grade level
Imagine you're a school administrator and you have a list of students with their respective grade levels. You want to group these students by their grade levels to make it easier to manage activities or distribute resources. The Object.groupBy method can come in handy for this task.
const students = [
{ name: "Alice", grade: "Freshman" },
{ name: "Bob", grade: "Sophomore" },
{ name: "Charlie", grade: "Junior" },
{ name: "David", grade: "Senior" },
{ name: "Eva", grade: "Freshman" },
{ name: "Fiona", grade: "Junior" },
{ name: "George", grade: "Senior" },
{ name: "Hannah", grade: "Sophomore" }
];
// Assuming Object.groupBy is available or polyfilled
const groupedStudents = Object.groupBy(students, ({ grade }) => grade);
console.log(groupedStudents);
This would be the expected result:
{
Freshman: [
{ name: "Alice", grade: "Freshman" },
{ name: "Eva", grade: "Freshman" }
],
Sophomore: [
{ name: "Bob", grade: "Sophomore" },
{ name: "Hannah", grade: "Sophomore" }
],
Junior: [
{ name: "Charlie", grade: "Junior" },
{ name: "Fiona", grade: "Junior" }
],
Senior: [
{ name: "David", grade: "Senior" },
{ name: "George", grade: "Senior" }
]
}
With the students now grouped by grade level, you can easily:
Distribute grade-specific resources or announcements.
Plan activities or events for each grade level.
Perform statistical analysis on each grade level.
This is just one example, but the possibilities are endless. The Object.groupBy method provides a convenient and efficient way to group items in various real-world scenarios.
Grouping by Quantity: Grouping Products by Stock Availability
Imagine you're managing an online store's inventory, and you want to quickly identify which products need to be restocked and which are in good supply. You can use the Object.groupBy method to group your products based on their stock quantity.
const products = [
{ name: "Laptop", quantity: 10 },
{ name: "Smartphone", quantity: 5 },
{ name: "Headphones", quantity: 0 },
{ name: "Mouse", quantity: 25 },
{ name: "Keyboard", quantity: 3 },
{ name: "Monitor", quantity: 7 },
{ name: "Webcam", quantity: 0 },
{ name: "Microphone", quantity: 15 }
];
// Assuming Object.groupBy is available or polyfilled
function stockStatus({ quantity }) {
if (quantity === 0) return "Out of Stock";
if (quantity < 5) return "Low Stock";
return "In Stock";
}
const groupedProducts = Object.groupBy(products, stockStatus);
console.log(groupedProducts);
This would be the expected result:
{
"Out of Stock": [
{ name: "Headphones", quantity: 0 },
{ name: "Webcam", quantity: 0 }
],
"Low Stock": [
{ name: "Smartphone", quantity: 5 },
{ name: "Keyboard", quantity: 3 }
],
"In Stock": [
{ name: "Laptop", quantity: 10 },
{ name: "Mouse", quantity: 25 },
{ name: "Monitor", quantity: 7 },
{ name: "Microphone", quantity: 15 }
]
}
With the products now grouped by their stock status, you can:
Quickly identify items that need to be restocked.
Send low-stock alerts to the purchasing department.
Prioritize marketing for products that are in good supply.
This example demonstrates how the Object.groupBy method can be a powerful tool for inventory management and other real-world applications.
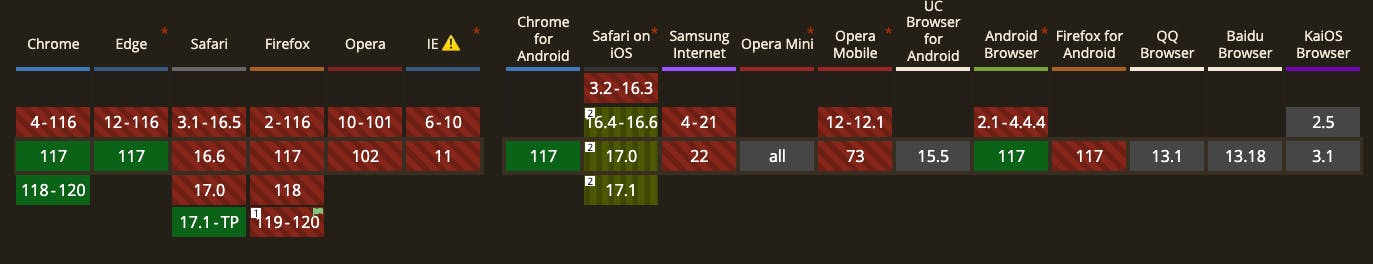
Browser Compatibility
As of now, the Object.groupBy method is not universally supported. Here's a quick rundown:
Chrome: Supported from version 117
Edge: Supported from version 117
Firefox: Not supported
Safari: Supported from version 17.1
Opera: Not supported
Note: This feature is experimental. Use caution before using it in production.

Final thoughts
The Object.groupBy method offers a convenient way to group elements of an iterable based on a callback function. While it's still experimental and not widely supported, it's a feature worth keeping an eye on as JavaScript continues to evolve.
For more information, you can refer to the MDN Web Docs.