Introduction
In today's digital world, user experience is key to the success of any web or mobile application. Users expect seamless, intuitive, and secure authentication processes that protect their personal information. That's where Supabase Auth UI comes in.
This powerful tool offers a comprehensive set of authentication features that not only enhance user experience but also prioritize cybersecurity. With Supabase Auth UI, developers can easily implement user authentication, manage user accounts, and customize the authentication flow to fit their specific application's needs.
In this article, we will explore the benefits of Supabase Auth UI and how it can transform the authentication process for developers and users alike.
If you are new to Supabase or haven't read my previous articles about it, I recommend checking them out 😎:
Understanding the significance of user experience
User experience (UX) plays a significant role in the success of any web or mobile application. It encompasses every interaction a user has with an application, from initial login to completing tasks and navigating through different features. A seamless and intuitive authentication process is crucial in ensuring a positive user experience.
Most business models have focused on self-interest instead of user experience.
-Tim Cook
When users encounter complicated or time-consuming authentication procedures, they may lose interest and abandon the application altogether. Supabase Auth UI understands the significance of delivering a smooth authentication experience to users. By simplifying the authentication flow and providing intuitive interfaces, it minimizes user frustration and enhances engagement.
Furthermore, Supabase Auth UI prioritizes cybersecurity, offering robust security measures to protect user information. By implementing industry-standard security practices, developers can ensure the safety and trustworthiness of their applications, resulting in enhanced user confidence.

In the next section, we will delve deeper into the specific features of Supabase Auth UI and how they contribute to an enriched user experience. Stay tuned to discover the power of this authentication tool!
Introducing Supabase Auth UI and its capabilities
Supabase Auth UI is a powerful authentication tool that brings a range of capabilities to enhance user experience. With its intuitive interfaces and simplified authentication flow, this tool ensures a frictionless user journey from login to completing tasks within the application.
One of the standout features of Supabase Auth UI is its customization options. Developers can easily adapt the authentication process to fit the look and feel of their application, providing a seamless transition for users. This level of personalization allows developers to maintain brand consistency and create a cohesive user experience.
Another noteworthy capability of Supabase Auth UI is its support for various third-party authentication providers, including Google, Apple, and GitHub. This integration increases convenience for users who prefer using existing accounts to log in, providing them with a hassle-free authentication experience.
// example of third party authentication providers
import { createClient } from '@supabase/supabase-js'
import { Auth } from '@supabase/auth-ui-react'
import { ThemeSupa } from '@supabase/auth-ui-shared'
const supabase = createClient('<INSERT PROJECT URL>', '<INSERT PROJECT ANON API KEY>')
const App = () => (
<Auth
supabaseClient={supabase}
providers={['google', 'facebook', 'twitter', etc...]}
/>
)
Furthermore, Supabase Auth UI offers developer-friendly APIs that facilitate quick and efficient integration. Developers can leverage these APIs to build custom authentication workflows or extend the functionality of the authentication process.
We'll be covering this in upcoming articles ✍️
async function signInWithEmail() {
const { data, error } = await supabase.auth.signInWithPassword({
email: 'johndoe@gmail.com',
password: 'strong-password',
})
}
Simplifying user onboarding
One of the key challenges that developers face when building applications is ensuring a smooth onboarding experience for users. This is where Supabase Auth UI truly shines. With its user-friendly interfaces and simplified authentication flow, it takes the hassle out of user onboarding.
// installing libraries
npm install @supabase/supabase-js @supabase/auth-ui-react @supabase/auth-ui-shared
Supabase Auth UI provides a seamless authentication process that guides users through the necessary steps, from creating an account to verifying their email address. The intuitive interfaces make it easy for users to understand and complete each task, reducing the chances of confusion or abandonment.
// basic example of powering up your App with the Auth component
import { createClient } from '@supabase/supabase-js'
import { Auth } from '@supabase/auth-ui-react'
const supabase = createClient('<INSERT PROJECT URL>', '<INSERT PROJECT ANON API KEY>')
const App = () => <Auth supabaseClient={supabase} />j
Additionally, as we mentioned above, Supabase Auth UI offers features such as passwordless authentication and social login options, further streamlining the onboarding process. Users can choose the authentication method that suits them best, whether it's receiving a one-time password via email or logging in with their Google or Apple account among many other options.
Increasing security and trust
When it comes to user authentication, security is of paramount importance. Thankfully, Supabase Auth UI excels in this aspect by providing robust security features that enhance user trust and safeguard sensitive information.
Supabase Auth UI supports industry-standard security protocols, such as the use of password hashing and salting to protect user passwords. This ensures that user credentials are securely stored and transmitted, reducing the risk of unauthorized access.

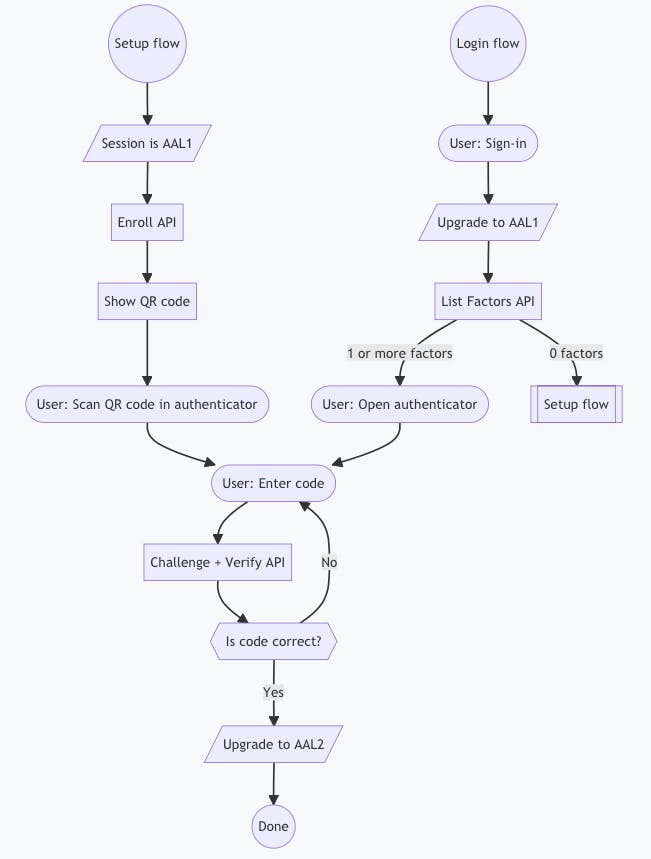
Additionally, Supabase Auth UI offers multi-factor authentication (MFA) capabilities, allowing developers to implement an extra layer of security. With MFA, users have to provide a verification code, generated on their trusted device, in addition to their username and password. This significantly reduces the likelihood of unauthorized access, adding an extra level of confidence for both developers and users.

By prioritizing security, Supabase Auth UI reinforces the trust users have in the application and builds a solid foundation for a secure user experience. In the next section, we will dive deeper into the customization options offered by Supabase Auth UI, allowing developers to seamlessly integrate authentication into their application's unique design and branding.
Customizing and branding your user interface
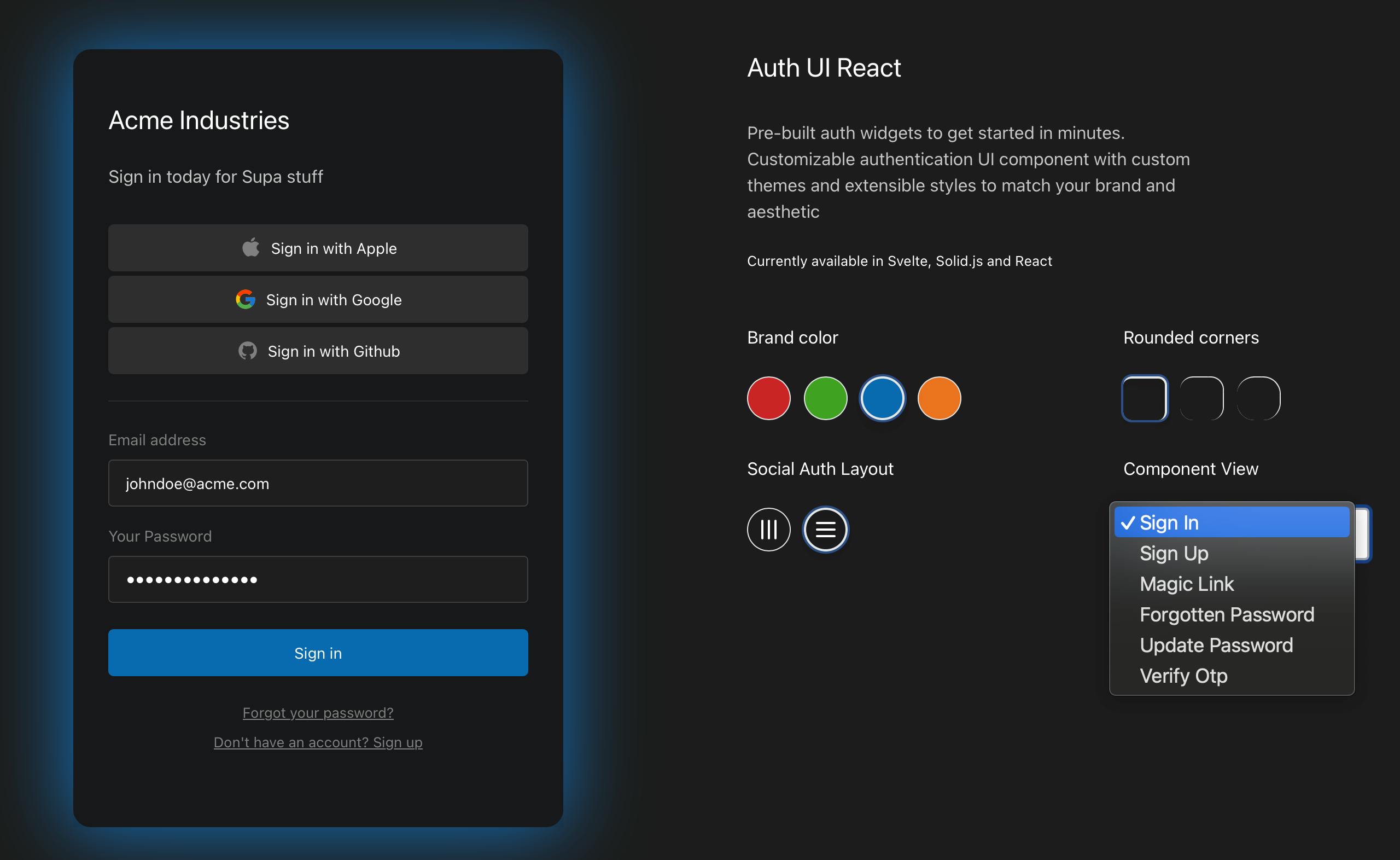
Customizing and branding your user interface with Supabase Auth UI is a breeze. This powerful authentication tool provides developers with a range of options to seamlessly integrate the authentication process into their application's unique design and branding.
With Supabase Auth UI, you can customize the look and feel of the user interface to ensure it aligns perfectly with your application's aesthetics. You can easily customize colors, and fonts, and even add your logos and images to create a cohesive and branded experience for your users.
Let's take the following example where you can customize the appearance by using a custom predefined theme and even a dark theme variation:
//
import { createClient } from '@supabase/supabase-js'
import { Auth } from '@supabase/auth-ui-react'
import { ThemeSupa } from '@supabase/auth-ui-shared'
const supabase = createClient(
'<INSERT PROJECT URL>',
'<INSERT PROJECT ANON API KEY>'
)
const App = () => (
<Auth
supabaseClient={supabase}
appearance={{ theme: ThemeSupa }}
theme="dark"
/>
)
You can, of course, add custom CSS styles and create your own theme:
const customTheme = {
default: {
colors: {
brand: 'hsl(153 60.0% 53.0%)',
brandAccent: 'hsl(154 54.8% 45.1%)',
brandButtonText: 'white',
// ..
},
},
dark: {
colors: {
brandButtonText: 'white',
defaultButtonBackground: '#2e2e2e',
defaultButtonBackgroundHover: '#3e3e3e',
//..
},
},
// You can also add more theme variations with different names.
evenDarker: {
colors: {
brandButtonText: 'white',
defaultButtonBackground: '#1e1e1e',
defaultButtonBackgroundHover: '#2e2e2e',
//..
},
},
}
Furthermore, Supabase Auth UI offers a range of pre-built UI components, making it easy to create a visually appealing and user-friendly authentication flow. Whether you need login forms, password reset forms, or magic links, Supabase Auth UI has you covered.

In addition to customization options, Supabase Auth UI also supports localization. You can easily translate your user interface into different languages, ensuring a seamless experience for users around the world. It is as easy as creating a file for each required language by overriding the localization variables available:
import { createClient } from '@supabase/supabase-js'
import { Auth } from '@supabase/auth-ui-react'
import { fr } from './i18n'
const supabase = createClient('<INSERT PROJECT URL>', '<INSERT PROJECT ANON API KEY>')
const App = () => (
<Auth
supabaseClient={supabase}
localization={fr}
/>
)
export const fr = {
variables: {
sign_in: {
email_label: 'Votre adresse e-mail',
password_label: 'Votre mot de passe fort',
...
},
}
}
With Supabase Auth UI's customization and branding options, you can create an authentication process that not only enhances the user experience but also reinforces your application's unique identity.
Final thoughts
As we have explored in this blog series, Supabase Auth UI has the power to revolutionize user experiences by providing innovative features that ultimately enhance the way users interact with applications.
In the next articles we will be covering server-side authentication APIs and other cool features about Supabase, so stay tuned!